Archive for the ‘Programming’ Category
Unity: How to playback fullscreen videos using the GL class
Posted by Dimitri | Filed under Programming
This Unity programming tutorial explains how to use the immediate mode rendering available at the GL class for the playback of video files. There is already another post here on 41 Post that shows how to do the same thing using GUITexture component. However, in this tutorial, a quad is going to be rendered and the video will be played at its texture.
Not only the steps required for achieving fullscreen video playback are going to be explained, but how to properly scale the video based on the screen dimensions is also featured in this post. Warning: this tutorial works only with Unity Pro because the free version doesn’t support video decoding. This post has been created and tested in Unity version 3.4. At the end of the post, a Unity project featuring all the code explained here is available for download both in C# and JavaScript.
Continue reading: “Unity: How to playback fullscreen videos using the GL class”
Unity: How to create a speech balloon
Posted by Dimitri | Filed under Programming
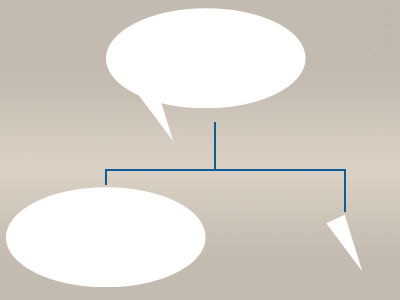
This Unity tutorial explains how to create a speech balloon, like the ones featured on comic books, in Unity3D. For any game, objects move around the screen, and in order to make the speech bubbles work, they have to follow the movement of these objects. However, the balloon can’t be translated in the 3D space, or else it will look like a regular billboard sign over the character’s head. So, it has to follow the character on the two dimensional screen space. The elongated edge of the balloon must also follow the character’s movement, stretching and shrinking accordingly.
To solve these two issues, a script is necessary, which will treat the round part and the triangular tip of the balloon separately.

The script will create a speech balloon by rendering these two parts separately. They must have the same color to create the illusion that it's a single element.
Continue reading: “Unity: How to create a speech balloon”
Android: Use ccache with Android NDK on Cygwin
Posted by Dimitri | Filed under Featured, Programming
This Android tutorial explains how to set-up ccache to work with the NDK on Cygwin environments. Ccache is a great tool that detects unnecessary code recompilation by comparing the current source compilation with previously cached results, thus reducing the time it takes to complete. The support for ccache has been officially added to the 7th revision of the NDK.
The instructions in this posts have been tested on Windows 7 Ultimate 64 bits and Windows 7 Home Premium 64 bits, using Cygwin 6.1, Eclipse 3.5.2 and obviously, Android NDK r7. The commands to compile Android native code are from this post. Continue reading: “Android: Use ccache with Android NDK on Cygwin”
Android: Initialize View child class object from a XML file
Posted by Dimitri | Filed under Programming
This tutorial shows how to inherit from the View class to create your own customized View element, and how to initialize an object from this child class with parameters defined at a layout XML file. There are two major advantages in this approach over initializing the extended View object at the Activity.
The first is that the Java part of your code remains clean, without a lot of member variable assignments to set the View’s basic parameters. The second and most important, is the possibility to instantly preview the changes at the Graphical Layout tool in Eclipse without the need to execute the application. This means that the space this customized View element takes on the screen can be immediately be seen and adjusted, if necessary.
Continue reading: “Android: Initialize View child class object from a XML file”
Unity: Creating a texture from a XML file
Posted by Dimitri | Filed under Programming
This Unity3D programming tutorial explains how to read a XML file from the Resources folder and use the pixel color data defined there to create a Texture2D object. Basically, it’s the same as creating a texture from an array, but this array will be obtained from a XML file, instead of being defined in the script.
Since even a small image uses a large amount of tags on the XML file, an example project is available for download at the end of the post. This sample project has a XML file with 4096 items, that creates a 64×64 texture.
Continue reading: “Unity: Creating a texture from a XML file”



