Archive for February, 2013
Android: hexadecimal color input using an EditText
Posted by Dimitri | Filed under Featured, Programming
This Android programming tutorial shows how to create a simple application that takes the value of a hexadecimal color at an EditText field and displays it as an ImageView. In order to do so, this post goes into detail on how to correctly parse the EditText String as 32 bit hexadecimal Integer. Additionally, it explains the part of the code that constrains the characters between A to F and 0 to 9 at the EditText. Finally, it tries to solve some of the EditText problems when applying these constrains.
The application in this post has been tested on Android 2.1, 2.3 and 4.0.
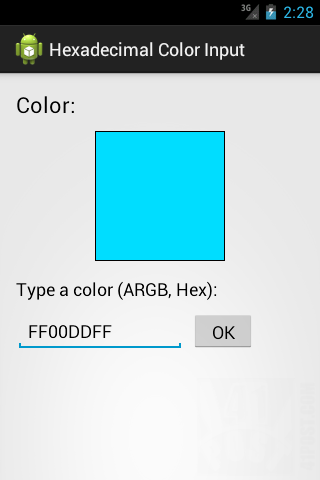
So, here’s a screenshot of the example project application in action:

A screenshot of the example project. It’s available for download at the end of the post.
Continue reading: “Android: hexadecimal color input using an EditText”
Android: Change color of the standard button inside Activity
Posted by Dimitri | Filed under Programming
This post explains how to change the color of the standard Android button. It also shows how to change the color of the text inside those buttons. It goes into detail on how to create a ColorFilter effect that changes the color of the button using three different approaches . The code featured in this post has been tested on Android 2.1, 2.2, 2.3 and 4.0.
Before starting, a little advice: know that changing the color of the standard Android button through XML is an easier and more straightforward approach. For that, please refer to the link Custom color buttons for Android (9-Patch). If the button color isn’t going to be changed after the application is initialized, then use XML. If that isn’t the case, then do it programmatically, which is what this tutorial focuses on.
So, here’s the code: Continue reading: “Android: Change color of the standard button inside Activity”
