Posts Tagged ‘Bitmap’
Android: hexadecimal color input using an EditText
Posted by Dimitri | Filed under Featured, Programming
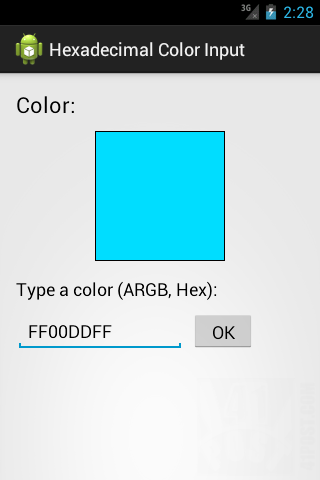
This Android programming tutorial shows how to create a simple application that takes the value of a hexadecimal color at an EditText field and displays it as an ImageView. In order to do so, this post goes into detail on how to correctly parse the EditText String as 32 bit hexadecimal Integer. Additionally, it explains the part of the code that constrains the characters between A to F and 0 to 9 at the EditText. Finally, it tries to solve some of the EditText problems when applying these constrains.
The application in this post has been tested on Android 2.1, 2.3 and 4.0.
So, here’s a screenshot of the example project application in action:

A screenshot of the example project. It’s available for download at the end of the post.
Android: Changing image color saturation
Posted by Dimitri | Filed under Programming
It’s the 100th post on 41 Post! This Android programming tutorial shows how to control the color saturation of an image using a SeekBar. The code featured in this post has been tested at an emulated and on a real device both running Android 2.1 . An example project with the code featured below is available at the end of the post.
As previously described, a SeekBar is going to be used to control the saturation of an Bitmap object that is rendered at the screen using a ImageView. Since a screenshot is far more descriptive then trying to explain how the application user interface will end up looking like, here’s a screenshot: (more…)
Android: rendering a path with a Bitmap fill
Posted by Dimitri | Filed under Programming
This Android tutorial shows how to render a Path that is filled by a Bitmap and displays stroke in a different color. It also explains how to manipulate the texture coordinates to make it independent of the position of the path, just like a mask, but without using any of the PorterDuff rendering modes. The code featured in this code was created and tested on Android 2.1, both on a real and at an emulated device.
Here’s a video of the example application in action:
If you can’t play the video, don’t worry: there is a screenshot of the application at the bottom of this post.
Android: Bitmap to Integer array
Posted by Dimitri | Filed under Programming
As stated in the title, this post explains how to generate an Integer pixel array from a Bitmap object, that will hold the color information from each pixel of the image. This post also explains the opposite: creating a Bitmap object from an Integer array. This can be useful when one needs to apply effects to Bitmap instances. As usual, an example Eclipse project is available for download at the end of this post. It works both on the emulator and on physical devices running Android 2.0.
So, let’s get to the code. Putting it in a simplified manner, the below Activity decodes a PNG image into a Bitmap object, then, an array is created with the same number of pixels as the image. After that, a method from the Bitmap instance puts the pixel color information in the array. (more…)
Unity: Scaling Pixel Art
Posted by Dimitri | Filed under Programming
This Unity post explains how to prepare images and set the Texture Importer settings to correctly render pixel art in Unity3D. So, this post covers how the different Texture Importer settings affects the pixel art textures in 3D models and in the game’s graphical user interface (GUI).

