Posts Tagged ‘Button’
Unity: Capturing audio from a microphone
Posted by Dimitri | Filed under Programming
This Unity programming tutorial explains how to create a Unity script to capture the audio from a microphone. It also shows how to playback the captured audio and the necessary steps to check if there is a microphone present and its recording capabilities. The code featured in this post has been developed and tested using Unity 3.5.4f1 at the editor and a as a standalone Windows application. A sample project with all the code discussed in this tutorial is available for download at the end of the post.
To capture the audio input from a microphone in Unity, one can simply call the static Start() method from the Microphone class to start recording. This method returns an AudioClip that can be played back using an AudioSource. And that’s exactly what the script explained in this post will do. However, to avoid exceptions from being thrown, there is a simple verification to detect if there’s a microphone present prior to calling this method, and also, the mic audio capture capabilities are checked. Luckily, the same Microphone class also offers public members and methods that aid in accomplishing the two aforementioned tasks.
Android: how to rotate a View element
Posted by Dimitri | Filed under Featured, Programming
Another Android programming tutorial, this time, explaining how to rotate a View element using two distinct approaches. Not only that, but this post also presents a brief explanation on the advantages and disadvantages of each approach. The code featured here has been tested on both the emulator and on a real device running Android 2.1 . Before going any further, please bear in mind that from Android 3.0 (API level 11), a setRotation() method has been added to the View class, therefore, it should be used instead of the code described in this article, which focuses on lower level APIs.
The first and perhaps most direct method of rotating a View element is to create a class that inherits from a View widget that needs to be rotated, for example, the TextView or the Button. Then, inside this class, the onDraw() method must be overridden. (more…)
Unity: Creating GUI transitions
Posted by Dimitri | Filed under Programming
This Unity scripting tutorial shows how to manipulate the GUI system origin to create an animated transition, so you can make your GUI’s look more interesting. To keep things simple, this post shows how to create an horizontal transition between two Text Areas using a couple of buttons. All code featured below is available for download at the end of the post.
To achieve an animated transition, the origin of the GUI system must be manipulated. This is done by changing the elements of the matrix that sets the rendering reference point of the GUI elements. Conveniently, Unity allows us to do that by manipulating the GUI.matrix values. So, the script requires a Matrix4x4 object. Also, to make the code more readable, a Vector3 is going to be created, also making it easier to translate the GUI system origin. Here’s the script:
(more…)
Android: Creating a WebView dialog
Posted by Dimitri | Filed under Featured, Programming
This Android post shows how to display a WebView inside a Dialog, that renders a website to the user. Since the WebView can load just about any web page, it’s possible to provide any information to users without launching the web browser, so they never have to leave the application.
For this tutorial, all code had been developed and tested in Android 2.1, both on an emulator and on a real device. As usual, an example application with the code featured in this tutorial is available for download at the end of the post.
The first thing required to place a WebView inside a dialog is to create a custom Dialog. After that, a WebView can be added to it. The easiest way to do that is to create a new Android layout file (in Eclipse, just right click the Project folder and select New -> Android XML file). Then, add the following code: (more…)
Unity: How to create a speech balloon
Posted by Dimitri | Filed under Programming
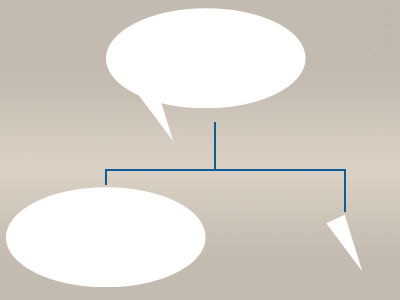
This Unity tutorial explains how to create a speech balloon, like the ones featured on comic books, in Unity3D. For any game, objects move around the screen, and in order to make the speech bubbles work, they have to follow the movement of these objects. However, the balloon can’t be translated in the 3D space, or else it will look like a regular billboard sign over the character’s head. So, it has to follow the character on the two dimensional screen space. The elongated edge of the balloon must also follow the character’s movement, stretching and shrinking accordingly.
To solve these two issues, a script is necessary, which will treat the round part and the triangular tip of the balloon separately.

The script will create a speech balloon by rendering these two parts separately. They must have the same color to create the illusion that it's a single element.


