Posts Tagged ‘Color’
Android: hexadecimal color input using an EditText
Posted by Dimitri | Filed under Featured, Programming
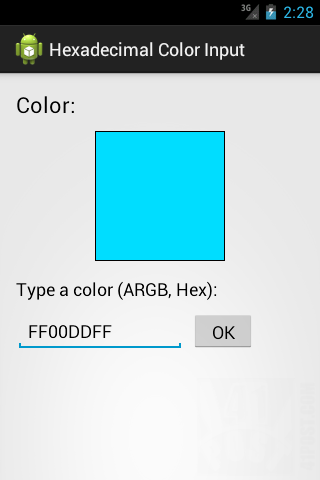
This Android programming tutorial shows how to create a simple application that takes the value of a hexadecimal color at an EditText field and displays it as an ImageView. In order to do so, this post goes into detail on how to correctly parse the EditText String as 32 bit hexadecimal Integer. Additionally, it explains the part of the code that constrains the characters between A to F and 0 to 9 at the EditText. Finally, it tries to solve some of the EditText problems when applying these constrains.
The application in this post has been tested on Android 2.1, 2.3 and 4.0.
So, here’s a screenshot of the example project application in action:

A screenshot of the example project. It’s available for download at the end of the post.
Android: Change color of the standard button inside Activity
Posted by Dimitri | Filed under Programming
This post explains how to change the color of the standard Android button. It also shows how to change the color of the text inside those buttons. It goes into detail on how to create a ColorFilter effect that changes the color of the button using three different approaches . The code featured in this post has been tested on Android 2.1, 2.2, 2.3 and 4.0.
Before starting, a little advice: know that changing the color of the standard Android button through XML is an easier and more straightforward approach. For that, please refer to the link Custom color buttons for Android (9-Patch). If the button color isn’t going to be changed after the application is initialized, then use XML. If that isn’t the case, then do it programmatically, which is what this tutorial focuses on.
So, here’s the code: (more…)
Android: Changing image color saturation
Posted by Dimitri | Filed under Programming
It’s the 100th post on 41 Post! This Android programming tutorial shows how to control the color saturation of an image using a SeekBar. The code featured in this post has been tested at an emulated and on a real device both running Android 2.1 . An example project with the code featured below is available at the end of the post.
As previously described, a SeekBar is going to be used to control the saturation of an Bitmap object that is rendered at the screen using a ImageView. Since a screenshot is far more descriptive then trying to explain how the application user interface will end up looking like, here’s a screenshot: (more…)
Android: Creating a two color LED notification
Posted by Dimitri | Filed under Featured, Programming
Another programming tutorial, this time, showing how to make the built-in notification LED on a Android device continuously alternate between two colors. That said, by the time this article is being written, it’s recommended to try this code on a real Android device that has a notification LED instead of running the application on the emulator. Also, the Activity featured below has been created to work on devices with Android 2.0 or later. All code featured in this article is available for download at the end of the post.
To continuously change the colors of the LED, it’s necessary to create and initialize a Notification object that changes the LED colors and post this notification using a handle to the system’s notification service (using a instance of the NotificationManager class). The notification is then canceled, its LED color is changed and the notification is posted again and the process is repeated over and over making the colors swap back and forth. (more…)


