Posts Tagged ‘Image’
Unity3D: Styling a GUI toggle
Posted by Dimitri | Filed under Programming
This post shows how to use a custom GUISkin to style a GUI toggle. So, this tutorial is going to be a little different from the other ones featured on the website, since it will focus more on how to use the Unity3D engine itself rather than the code.
A sample project is available at the end of the post, which is the reference to all of the examples given in this tutorial.
So, in order to style a toggle, or any other Unity3D GUI element for that matter, a GUISkin file is required. This file holds all information regarding rendering a group a GUI elements (GUIStyles), such as the image to use as a background, the font to use, the color, size, alignment, just to name a few. Also, a script is necessary to read the GUISkin and apply the correct GUIStyle to a GUI element, in our case, a toggle.
Android: hexadecimal color input using an EditText
Posted by Dimitri | Filed under Featured, Programming
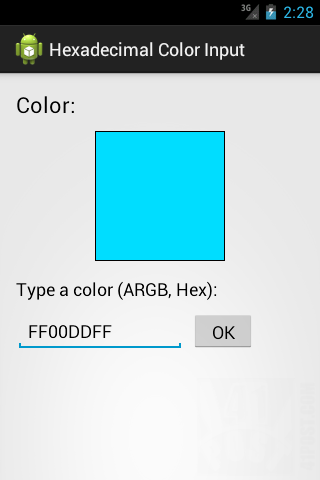
This Android programming tutorial shows how to create a simple application that takes the value of a hexadecimal color at an EditText field and displays it as an ImageView. In order to do so, this post goes into detail on how to correctly parse the EditText String as 32 bit hexadecimal Integer. Additionally, it explains the part of the code that constrains the characters between A to F and 0 to 9 at the EditText. Finally, it tries to solve some of the EditText problems when applying these constrains.
The application in this post has been tested on Android 2.1, 2.3 and 4.0.
So, here’s a screenshot of the example project application in action:

A screenshot of the example project. It’s available for download at the end of the post.
Unity: assigning a texture to the cursor
Posted by Dimitri | Filed under Programming
Unity 4.0 has been released last week and there are tons of new useful features to explore. One of those new fresh features is the option to set a Texture2D as a cursor. Although the code featured at the official documentation is extremely simple and explains how to achieve that with the OnMouseEnter() and the OnMouseExit() method, it will only work when the cursor is colliding with the 3D object in screen space. However, what if the game requires a default customized cursor that lasts throughout the whole level (or game)?
Unity: displaying the video input from multiple webcams
Posted by Dimitri | Filed under Programming
This post explains how to capture the images from a web camera connected to the computer and use them as a texture in Unity. However, this tutorial focuses on switching between the video inputs from different webcams attached to desktop computers (PC and Mac). However it should work on Android with some minor modifications. The code featured in this article has been developed and tested using a free license of Unity 3.5.3f3. As usual an example project with all the code featured in this article is available for download at the end of the post.
Before explaining how to choose from a list of multiple connected webcams to render from, let’s see how to preview the captured images from a single camera. Doing that in Unity is very simple and it can be achieved with just a few lines of code. Take a look at this C# script: (more…)
Android: Changing image color saturation
Posted by Dimitri | Filed under Programming
It’s the 100th post on 41 Post! This Android programming tutorial shows how to control the color saturation of an image using a SeekBar. The code featured in this post has been tested at an emulated and on a real device both running Android 2.1 . An example project with the code featured below is available at the end of the post.
As previously described, a SeekBar is going to be used to control the saturation of an Bitmap object that is rendered at the screen using a ImageView. Since a screenshot is far more descriptive then trying to explain how the application user interface will end up looking like, here’s a screenshot: (more…)



