Posts Tagged ‘Image’
Android: rendering a path with a Bitmap fill
Posted by Dimitri | Filed under Programming
This Android tutorial shows how to render a Path that is filled by a Bitmap and displays stroke in a different color. It also explains how to manipulate the texture coordinates to make it independent of the position of the path, just like a mask, but without using any of the PorterDuff rendering modes. The code featured in this code was created and tested on Android 2.1, both on a real and at an emulated device.
Here’s a video of the example application in action:
If you can’t play the video, don’t worry: there is a screenshot of the application at the bottom of this post.
Unity: Animated texture from image sequence – Part 2
Posted by Dimitri | Filed under Featured, Programming
The second and last tutorial of a series that explains how to create an animated texture from a sequence of images in the Unity engine. This is a direct follow up of the previous post, so if you’ve missed it, please read it here. As the first post, the same disclaimer applies: for animating a texture with a small number of frames and/or small frame sizes, it’s better to join them into a single sprite sheet image and use this script. For video playback, use the MovieTexture (only available at Unity Pro).
Just as a reminder, this series is about creating an animated texture from multiple image files. In the previous post, a script loaded all image files into an array and then changed the texture of the game object it was attached to. (more…)
Unity: Animated texture from image sequence – Part 1
Posted by Dimitri | Filed under Programming
This is the first tutorial of a series that explains how to create an animated texture from a sequence of images in the Unity engine. Before going into details on the script or the requirements necessary in order to make the animation work, please bear in mind that there are other alternatives available which will achieve the same results. For any animation with a small number of frames and/or small frame sizes, it’s recommended to join then into a single sprite sheet image and use this script. For video playback, please use the MovieTexture (only available at Unity Pro). However, if the animation doesn’t fit a 4096×4096 px image file, the script in this tutorial might be the solution.
Unity: How to create a speech balloon
Posted by Dimitri | Filed under Programming
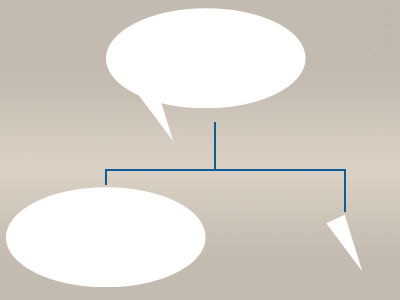
This Unity tutorial explains how to create a speech balloon, like the ones featured on comic books, in Unity3D. For any game, objects move around the screen, and in order to make the speech bubbles work, they have to follow the movement of these objects. However, the balloon can’t be translated in the 3D space, or else it will look like a regular billboard sign over the character’s head. So, it has to follow the character on the two dimensional screen space. The elongated edge of the balloon must also follow the character’s movement, stretching and shrinking accordingly.
To solve these two issues, a script is necessary, which will treat the round part and the triangular tip of the balloon separately.

The script will create a speech balloon by rendering these two parts separately. They must have the same color to create the illusion that it's a single element.
Unity: Creating a texture from a XML file
Posted by Dimitri | Filed under Programming
This Unity3D programming tutorial explains how to read a XML file from the Resources folder and use the pixel color data defined there to create a Texture2D object. Basically, it’s the same as creating a texture from an array, but this array will be obtained from a XML file, instead of being defined in the script.
Since even a small image uses a large amount of tags on the XML file, an example project is available for download at the end of the post. This sample project has a XML file with 4096 items, that creates a 64×64 texture.




